Привет.
Многие пользователи электронных устройств привыкли воспринимать элементы дизайна чем-то исключительно художественным. Захотели дизайнеры скруглить углы окошек — скруглили. Стал модным определенный цвет — давайте сделаем такую палитру в теме всего интерфейса. И так далее. И хотя сами дизайнеры наверняка возразят, апеллируя к тому, что их работа состоит в создании максимального удобства при взаимодействии с элементами интерфейса, а также в комфортном для глаз оформлении виртуального информационного пространства, но иногда их объяснения на самом деле требуются, поскольку не виден смысл их действий. Сегодняшний пример существенно реабилитирует специалистов в данной области. Но сначала — немного теории.
Ликбез
В самом начале знакомства с патентами мы рассказывали о том, что их получают на три вида объектов интеллектуальной собственности. На изобретения, на промышленные образцы и на полезные модели. Изобретения включают в себя устройства, способы и вещества. Промышленные образцы защищают внешний вид чего бы то ни было. А патент на полезную модель охраняет частный случай изобретения, которое является устройством. Вы все также могли видеть комментарии о том, что права на ту или иную аббревиатуру защищены и принадлежат какой-либо компании. В этом случае речь идет о свидетельстве на товарный знак. В детали сильно углубляться не будем. В цикле статей «Патентный ликбез» мы все это подробно разбирали. Если вдруг не читали, то мы давно начали их публиковать. На данный момент можно начать с последней страницы подборок моих статей. Вот отсюда (ориентируйтесь по названиям). Так вот. В практике компаний есть такой прием, когда они патентуют иконки. Крупные компании прибегают к такому способу довольно часто, поскольку предприимчивые подражатели могут воспользоваться известностью программы для iPhone, например, и под видом ее иконки на ярлыке начать продвигать свою. Поэтому от Apple можно найти множество патентов на промышленные образцы, где будут защищаться наборы иконок и элементов пользовательского интерфейса. Но сегодня стоит вспомнить еще одну особенность патентования, которая может случиться, если чересчур поспешить. Зависимые патенты. Мы говорили о них вот здесь:
Суть в том, что запатентованные иконки или другие элементы интерфейса легко могут оказаться пригодными для патентования в качестве способа отображения информации. Мысль возникла после просмотра следующего изображения:

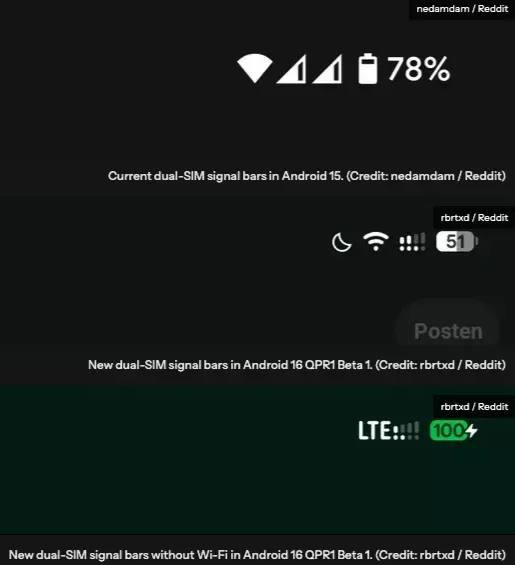
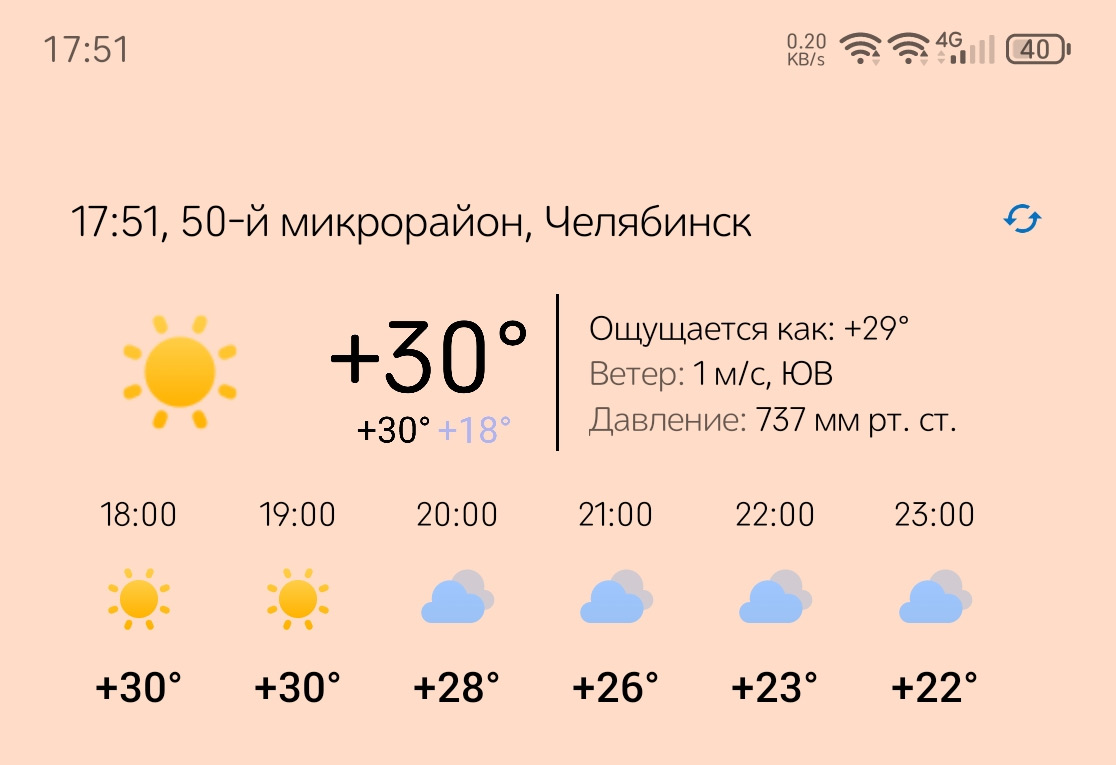
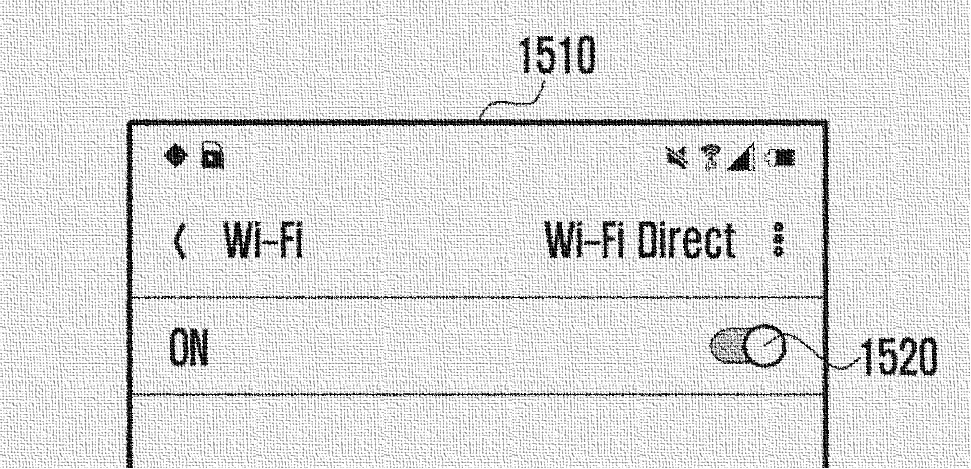
Его на своем канале опубликовал Дони, когда рассматривал нововведения в очередном обновлении версии Android от Google. В частности, речь шла о замене двойной индикации уровня сигнала. Ситуация имеет место, если у вас в смартфоне вставлены две сим-карты. В этом случае телефон демонстрирует два набора антенн, что загромождает верхнюю панель. Это, кстати, хорошая идея как-то их объединить. И не только их, должен признаться, стоит объединить. Мне тут недавно пришлось подключиться ко второй домашней Wi-Fi-сети (2.4Ghz), и смартфон выдал следующее:

Одну сеть смартфон теперь расценивает в качестве дополнительной, но отображает в панели обе. Хорошо, что я пользуюсь одной сим-картой. Так бы еще и два «забора» из антенн было.
Проблема
Таким образом, задача сегодня состоит в том, чтобы сделать красивую иконку индикации, которая не просто объединяла бы идентичные двойственные показатели, но и позволяла бы избежать легкого обхода посредством другого графического стиля. Какой вариант предложил я, покажу в конце статьи, а пока давайте посмотрим, что же есть в патентной базе.
Уровень техники
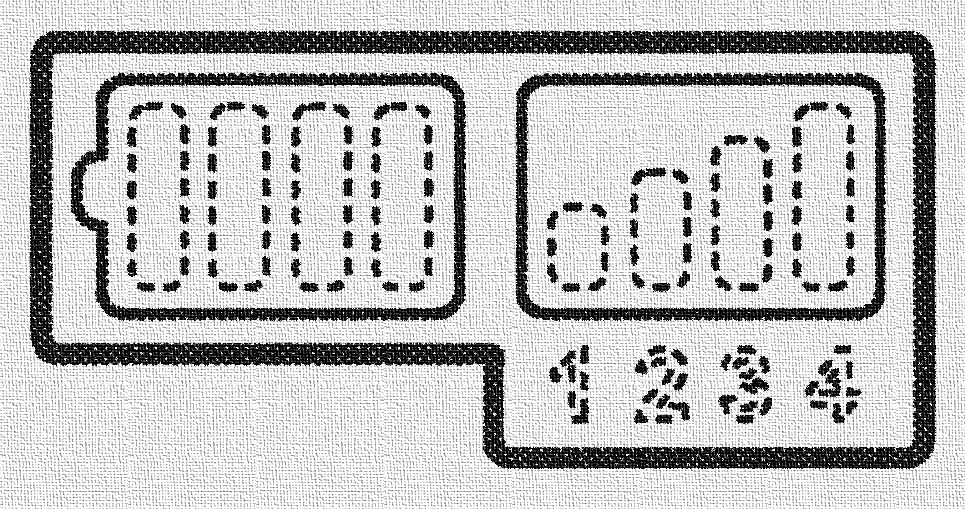
Начнем с патента на промышленный образец (дизайн), где можно видеть те самые штрихи связи. Их изображение дается вперемешку с несколькими другими иконками, но, тем не менее, оно сгодится в качестве аналога. Вот так выглядит иллюстрация из упомянутого патента:

Судя по остальным иконкам, интерфейс относится к автомобильным системам, но на известность это не влияет. Уровень сигнала по таким антеннам связи определить можно. Но, напомню, мы имеем дело с патентом на промышленный образец, а потому любое изменение картинки влияет на степень заимствования элемента. Например, на изображении выше мы видим пронумерованные антенны связи рядом с иконкой батареи. Кроме того, они еще и обведены общей рамкой. Значение имеет даже взаимное расположение. Таким образом, даже банальная смена мест иконок уже скажется на восприятии и, соответственно, выведет из-под действия данного патента.
Другим вариантом является дополнение антенн уточняющим текстом. Сегодня этого можно добиться указанием скорости соединения, оператора связи или просто комментарием о том, что используются мобильные данные:

Другим вариантом может быть использование такой индикации с противоположной стороны экрана. Если принять во внимание, что только первый патент касался внешнего вида, то отображение сигнала не в правой стороне панели, а слева также будет считаться обходом патента. А еще можно количество штрихов менять, если захочется себя наверняка обезопасить от исковых заявлений со стороны держателя патента на более раннее решение.

Разумеется, нельзя не упомянуть и решение с треугольной рамкой, которая заполняется черным цветом в зависимости от силы сигнала. Решение более изящное, чем куча отдельных штрихов, но также не лишено недостатков.

В частности, подобное решение выглядит так же неудачно при дублировании, как и несколько отдельных «палочек».
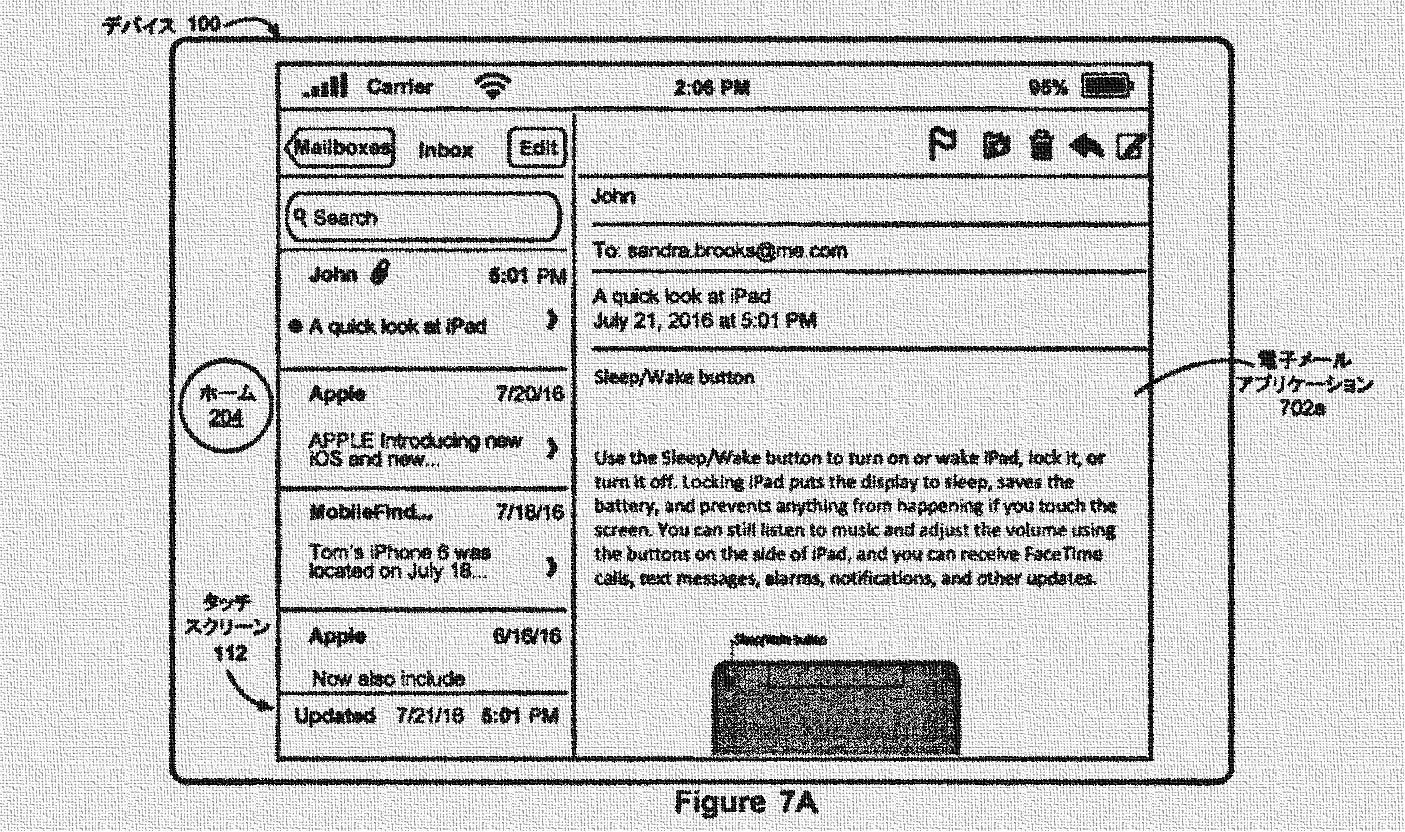
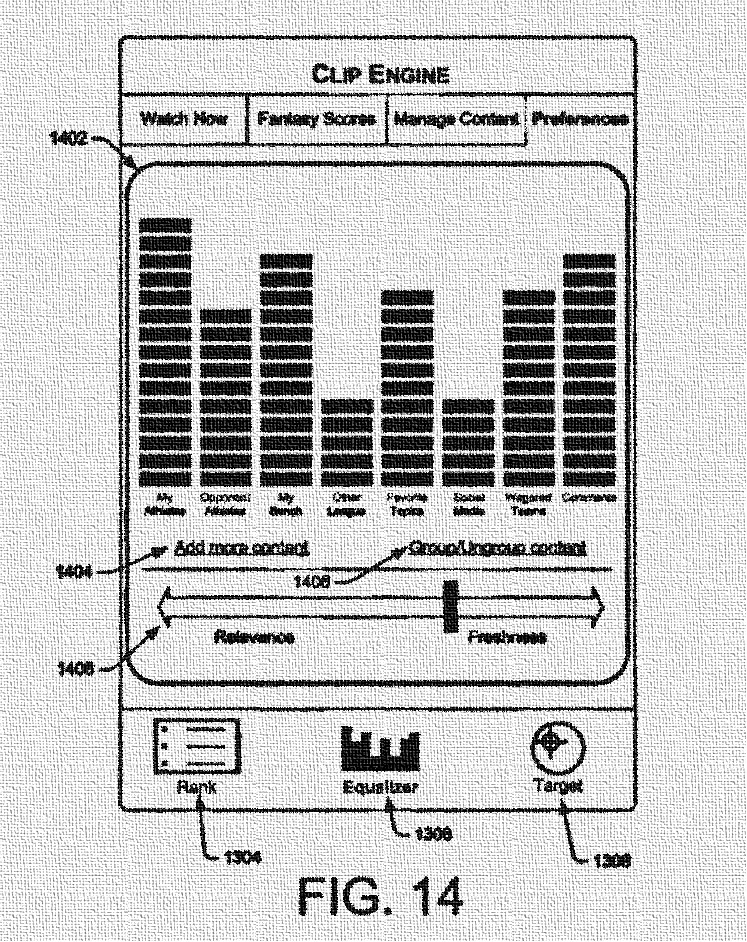
Следующим же вариантом становится как раз тот, что я предложил Дони в комментариях. Его аналог можно найти на иллюстрации из патента на приложение для установки предпочтений в отношении спортивного контента.

У меня нет перед глазами iPhone, но Дони выложил изображение, где на панели управления можно было видеть вот это:

И нововведение программистов Google, которые просто скопировали то, что было сделано Apple, вызывает вопросы. Во-первых, потому, что мысленно нижняя строка как-то не воспринимается хорошим сигналом. Все штрихи антенн у сим-карты, индикация уровня сигнала которой окажется снизу, одной длины, и, например, если взглянуть на самую первую иллюстрацию в данном материале, то становится понятно, что этот оператор выглядит как-то слабо, невзирая на то, что его сигнал сильнее.

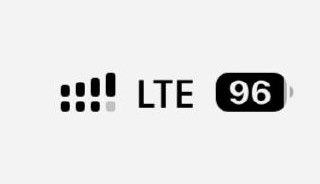
Во-вторых, здесь как раз мог бы пригодиться творческий взгляд. Если у нас есть две сим-карты с одинаковыми условиями работы, то и значимость оператора, несмотря на индикацию уровня сигнала, также должна восприниматься одинаково. Так, может, и штрихи антенн не делать разной длины? Может, и штрихи не изображать штрихами? Я предложил вот это:

Думаю, что идея понятна. Заполненная строка — это сильный сигнал. Незаполненная — сигнал слабее. Если вдруг в смартфоне допускается установка трех сим-карт, то можно пропорционально уменьшить квадратики, чтобы строк стало три. Возможно, поиграть с количеством ячеек. Но оставлять переменную длину у вертикальных штрихов, отсылая к 90-м годам, точно не стоит. Давайте попробуем описать изобретение.
Осуществление изобретения
Пользователь берет в руки смартфон, в котором реализован интерфейс в соответствии с заявляемым изобретением. Пользователь разблокирует экран и собирается совершить звонок с использованием голосовой связи. В смартфоне пользователя установлено две сим-карты, и он направляет взгляд на панель уведомлений, чтобы оценить, сигнал какого оператора лучше для осуществления звонка. В верхней панели он видит иконку, состоящую из двух строк, разбитых на ячейки. Ячейки выполнены с возможностью отображать два цвета. Ячейки, окрашенные в первый цвет, означают, что сигнал присутствует, а их количество от левого края строки иконки до правого пропорционально силе сигнала. Ячейки, окрашенные во второй цвет, означают отсутствие сигнала. Пользователь видит, что нижняя строка заполнена сильнее, а, значит, и сигнал оператора данной сим-карты сильнее. Пользователь удерживает палец на иконке уровня сигнала и в появившемся окне выбирает нужного оператора для осуществления исходящего звонка.
Формула изобретения
- Способ отображения уровня сигнала оператора в электронных устройствах с по меньшей мере двумя сим-картами и с дисплеем, состоящий в том, что:
- на дисплее в верхней панели управления выводится иконка, состоящая из по меньшей мере двух расположенных друг над другом горизонтальных штрихов, разделенных на отдельные ячейки;
- каждая из ячеек, начиная с крайней левой, закрашивается цветом в зависимости от уровня сигнала.
- Способ отображения уровня сигнала оператора в электронных устройствах с по меньшей мере двумя сим-картами и с дисплеем по п.1, отличающийся тем, что количество ячеек в каждом из горизонтальных штрихов равно 5.
- Способ отображения уровня сигнала оператора в электронных устройствах с по меньшей мере двумя сим-картами и с дисплеем по п.1 и п.2, отличающийся тем, что:
- закрашенные ячейки отображаются черным цветом, а неокрашенные ячейки — серым.
- Способ отображения уровня сигнала оператора в электронных устройствах с по меньшей мере двумя сим-картами и с дисплеем по п.1 – п.3, отличающийся тем, что высота горизонтальных штрихов постоянна на всей их длине.
Идея довольно очевидная. Почему в новом варианте интерфейса в Google решили оставить «ступеньки» и ничего не делать, я решительно не понимаю. Интерфейс также имеет огромное значение для восприятия устройства, и игнорировать возможности его изменения в сторону большей привлекательности, на мой взгляд, большая ошибка. Особенно учитывая, что все будут тыкать в сторону аналогичного решения у Apple.
С иконкой же с двумя сигналами от роутера тоже следует разобраться. Сейчас это выглядит как бесполезное дублирование. Я особого внимания на это не обращаю, но когда вижу два абсолютно одинаковых значка, возникает какой-то дискомфорт. Предлагаю в комментариях поделиться вашими соображениями на этот счет. Также рассказывайте о собственных предпочтениях в дизайне иконок и интерфейса. Признаюсь, мне в свое время очень понравилась попытка Microsoft с плиточным интерфейсом. Жаль, что быстро сдались. Анимации движения блоков были огонь. Немного топорно выглядел подход с обоями при таком отображении программ на рабочем столе, но думаю, что можно было допилить. Немного печально, что у них не получилось. Было бы больше разнообразия.
Ждем вас в комментариях. Также высказывайтесь о том, какие направления в изобретательстве интересны вам и на что следует обратить внимание в следующих выпусках. Что-нибудь обязательно запатентуем.
Смелых идей, отличных изобретений и успешных продуктов. Удачи!
Я бы покрасил сигналы разных операторов в разные цвета ,а не заполненные в их оттенки.
Deodorant, Разные цвета уже были для двух сим-карт. К тому же обе могут быть одного оператора.
Баба Яга в моем лице, как всегда против :)) Объединение хорошо, когда всё хорошо. Особенно в вашем варианте. Но часто иконка содержит дополнительную информацию. Крестик в случае отсутствия интернета. Разные элементы/аббревиатуры дополнительной информации — 5G, EDGE, VoLTE и прочее. В этом случае возникнет перегруженность информации на квадратный миллиметр, что еще хуже, чем разреженность подачи. И ладно бы в строке состояния было тесно от информеров, так ведь практически пустая.Ну и как всегда, инженеры забудут сделать опцию — раздельная/объединенная индикация. Индикация LTE при отключенном WiFi и пропадание (!!!) индикации при появлении WiFi, вообще заслуживает только ругательств. Зачем вообще эти буквы для дефолтного состояния технологии? Уведомлять надо при отклонении от нормы.
сколько там эта вторая иконка занимает … куча суеты на ровном месте
Lecron, ,>> Разные элементы/аббревиатуры дополнительной информации — 5G, EDGE, VoLTE и прочееНу так LTE никуда и не делась. Зачем только ее выводить для обеих сим-карт, если по умолчанию, насколько я могу судить, оставляешь для выхода в Интернет какую-то одну сим-карту.
Kostyamba, да где куча-то?) Подурачились пару часов на 10к символов. Делов-то.
Mikhail Volkov, Первая картинка говорит о другом. Или Wifi (2 ряд), или LTE (3 ряд). Читайте подпись. Если же LTE будет всегда, вообще нет смысла. Занимаемая широта не изменится. Ну и да, пропадает понимание какая симка с интернетом.Кстати, картинка слегка вводит в заблуждение. Изображение нынешних индикаторов (1 ряд) примерно в 1.5 раза больше, чем у новинок. Отмасштабировав, эффект объединения существенно смазывается.
Deodorant, Цвет статус бара может быть любым. Подстраивается по цвета приложения. Даже если теоретически сделают контрастную схема под разные цвета статусбара, для пользователя такая цветомузыка теряет информационный смысл. Поэтому монохром оптимален.
Mikhail Volkov, А сколько суетились дизайнеры сотоварищи? Приказ по цепочке сверху, разработка нескольких вариантов, выбор одного, финальная шлифовка по замечаниям, утверждение по цепочке вверх, задача программистам, проверки системы тестирования, доведение до маркетолухов, публикации блогеров… лучшие версии от Михаила Волкова. И это только в одну сторону. Потом начнут анализировать обратную связь и опять менять.