Привет.
Сегодня мы попытаемся представить изобретение, которое позволит облегчить жизнь людей, страдающих из-за больших диагоналей. Мое мнение таково, что, несмотря на улучшение взаимодействия с картинкой при просмотре видео, фотографий или сайтов в Интернете, крупные дисплеи сложны в управлении и сильно зависят от размеров ладони и пальцев. Попробуем это изменить. Но сначала — несколько слов об изобретении из прошлого выпуска.
Обратная связь
В «Уголке №57» мы рассказывали про запаховый анализатор. К изобретению подтолкнул Владимир Никифоров, когда задумался об аналогии Shazam, только применительно к духам, а не к песням. По ходу анализа известных изобретений изначальная идея с электронным носом в итоге сначала была расширена до генератора запахов, а затем и до внедрения в наши карманные электронные устройства. Подробнее с техническим решением можно ознакомиться по ссылке ниже:
В процессе обсуждения в комментариях мне стало ясно, что подобное устройство лучше реализовать в виде модуля, а не штатного набора функций в смартфоне. Так что добавим вот такой пункт:
4. Сенсорное устройство по п.1 и п.3, отличающееся тем, что выполнено в виде модуля с возможностью подключения к смартфону.
В таком виде это довольно безобидная игрушка, к которой не требуется учитывать ограничения в виде размеров. Например, если подобный модуль будет стоять на прикроватной тумбочке и распространять вокруг кофейный аромат в соответствии с настройками будильника на смартфоне, установленном в данный модуль, как в док-станцию, то претензии к тому, что его функционал не уместится в ограниченном корпусе, отпадут сами собой, поскольку для прикроватного устройства размер не становится таким критичным, как для корпуса смартфона, например. Кстати, о претензиях.
Было высказано мнение, что на примере данного изобретения наглядно видна несостоятельность патентной системы, которая допускает к регистрации «нереальные» изобретения. Однако позволю себе не согласиться. Как мы все уже знаем, изобретение признается патентоспособным, если соблюдены три критерия: новизна, промышленная применимость и изобретательский уровень. Что же мы имеем в случае нашего запахового анализатора? Во-первых, новизну. Электронные носы существуют, генераторы ароматов существуют, а вот будильники или смартфоны с таковым функционалом мне не попадались. Во-вторых, промышленную применимость. Этот критерий означает, что устройство можно изготовить с учетом существующих на дату подачи заявки средств и методов. И что мы здесь видим? Вот, посмотрите на существующий аромагенератор:

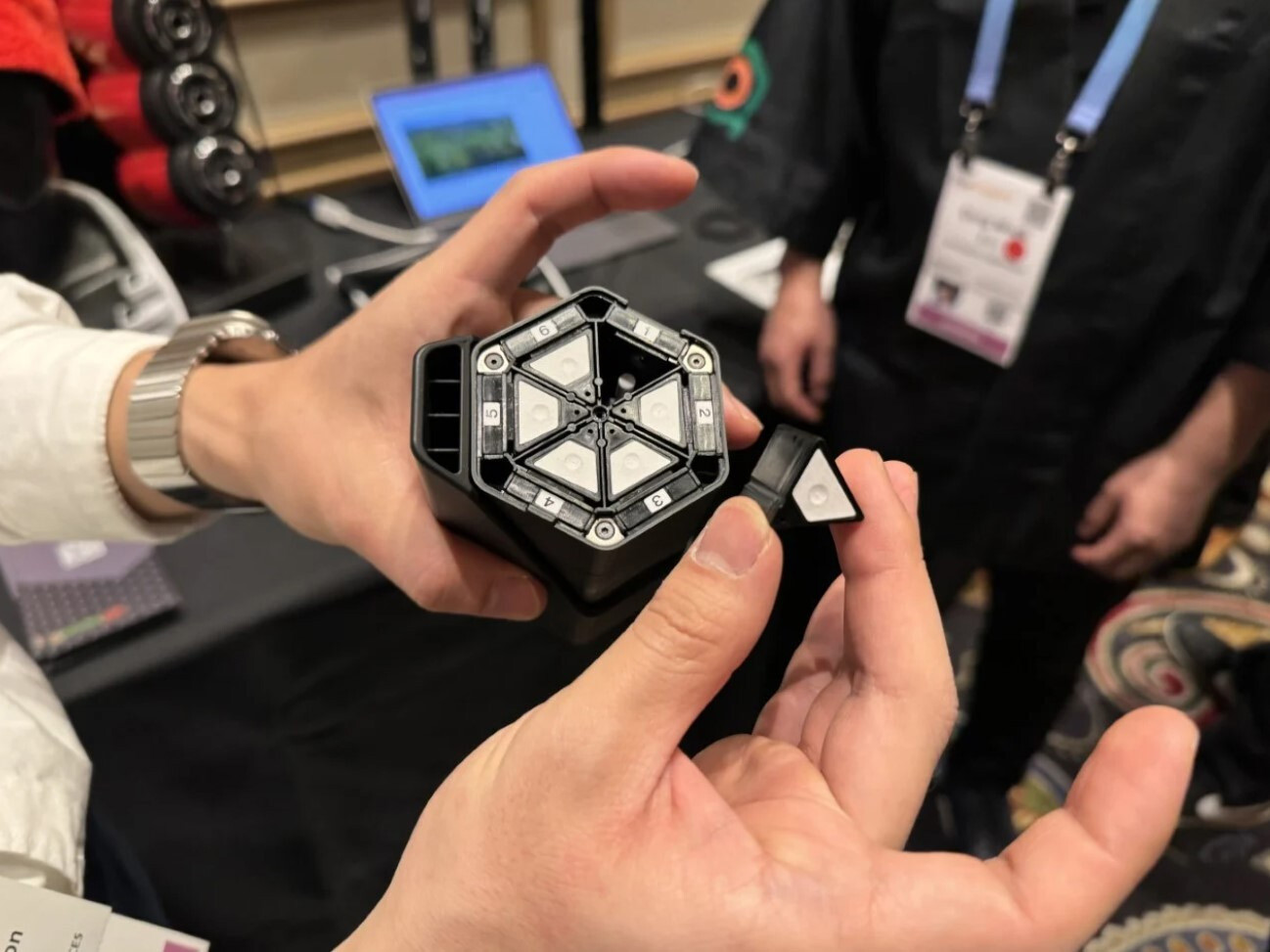
Он реализован в виде колонок, которые могут дополнять звук запахами. Смотрите вы, например, фильм, где все события происходят в заснеженных горах, — получите порцию аромата «морозная свежесть». Внутри каждой «фасолинки» установлены специальные контейнеры:

А в каждом из них есть набор из шести картриджей с эфирными маслами базовых ароматов, которые смешиваются для получения нужного запаха. Безусловно, это ограничение. Достаточно вспомнить фильм «Парфюмер. История одного убийцы». Процесс создания нужного парфюма — это все же искусство, а не автоматическое смешивание в нужных пропорциях нескольких концентратов. Вопросы к масштабированию также не стоят. Ведь если принять во внимание тот факт, что ароматические колонки должны распространять запах на два метра, то в случае с запахом от уведомления на смартфоне нам не требуется ни та же интенсивность потока, ни тот же объем картриджей. Вот, кстати, как они выглядят:

Ну и третий критерий в виде изобретательского уровня также присутствует. Ведь идентификация в технике сегодня главным образом представлена различными аудио- и визуальными механизмами. Мелодии, фото и видео. Сенсорный сегмент обонятельного восприятия, можно сказать, свободен. И ввиду этого потенциал изобретения лежит далеко за гранью типового описания, которое мы привели. Например, нами совсем не был описан вариант, когда формулы ароматов, полученных из типового набора, отправляются в облако, где их скачивают и используют другие пользователи. Раньше вручную набирали во встроенном во многие простейшие звонилки синтезаторе мелодии из «Бумера», почему бы завтра не создавать ароматы?
Умение видеть за изобретением потенциал нужно тренировать. Например, игры. В книге «Первому игроку приготовиться» было упоминание, что главный герой использовал систему погружения в виртуальную реальность, где была возможность ориентироваться по запахам. И наша формула составлена именно таким образом, что по первому пункту можно легко сконструировать и шлем VR с функционалом, сходным с устройством из упомянутой книги.
Так что рекомендую не зацикливаться на базовом описании, а представлять развитие описанной концепции. Нередко такой подход позволяет избавиться от стереотипного мышления, которое подталкивает разум к удовлетворению исключительно близких ему потребностей. Довольно. Едем дальше.
Проблема
Как было упомянуто в самом начале, сегодня у нас будет изобретение про интерфейс управления. В частности, смартфонами с большими экранами. Изначальное предложение поступило от Lecron’а:
«Что меня больше всего раздражает при использовании смартфона, так это листать экраны свайпом. Особенно в браузере, при чтении статей. В Андроид есть какие-то приложения, но всё на настолько грязных хаках, что таким костылем пользоваться просто неудобно. А для браузера сделал себе аддон. Но из-за нехватки знаний по браузерному программированию, лишь базовые элементы.
Итак — идея. Наэкранные кнопки, реализующие функции page up/down. Для кнопок надо реализовать настройку прозрачности. Возможность drag-n-drop для переноса блока в удобное место. Микрокнопку-модификатор для однократного переключения в режим home/end, с последующим автоматическим возвратом в page-mode. Элемент включения и отключения кнопок можно поместить в шторку, а также сделать запоминание, в каком из приложений их активировать».
В предложении ничего не говорится про большой дисплей, но мои наблюдения показывают, что подобная потребность точного управления возникает тогда, когда копируется подход к чтению из читалок. То есть когда пользователь знакомится сразу со всей информацией на дисплее, а только потом переходит к продолжению. Как правило, это происходит при чтении текста в горизонтальной ориентации экрана. Если не обращали внимания, то проанализируйте, как это делаете вы. Начав же об этом задумываться, люди поделятся на два лагеря. В первом будут те, кто, дочитывая примерно до середины дисплея, будет делать небольшой свайп для сдвига текста, а во втором — читающие всю страницу и только потом листающие дальше. Вторым оказывается тяжелее из-за того, что сегодня за один жест пальцем изображение на экране полностью сместить не получится. А значит, жестов может быть несколько. Плюс не забываем о способностях сенсоров не всегда реагировать так, как ожидаешь. Например, сделал ты жест поразмашистее, чтобы прокрутить побольше сайта, но слишком быстро оторвал палец от экрана в самом конце движения, и вот сайт уже «едет» сам по инерции, скрывая под верхней кромкой дисплея пару непрочитанных абзацев. Также сложно приходится перфекционистам, которые, кроме смещения целой страницы, при скроллинге текста стараются останавливаться еще и строго на нужной строке. Чтобы никаких обрезанных букв не получалось. Это выходит делать далеко не всегда. Будем решать.
Уровень техники
Сразу могу сказать, что проблема уже давно решена и внедрение ее решений в браузеры — это вопрос востребованности. Никто, видимо, заморачиваться особо не хочет. Или, возможно, причина в том, что абсолютное большинство предпочитают сами перестраиваться под продукт. Мы, кстати, об этом недавно говорили:
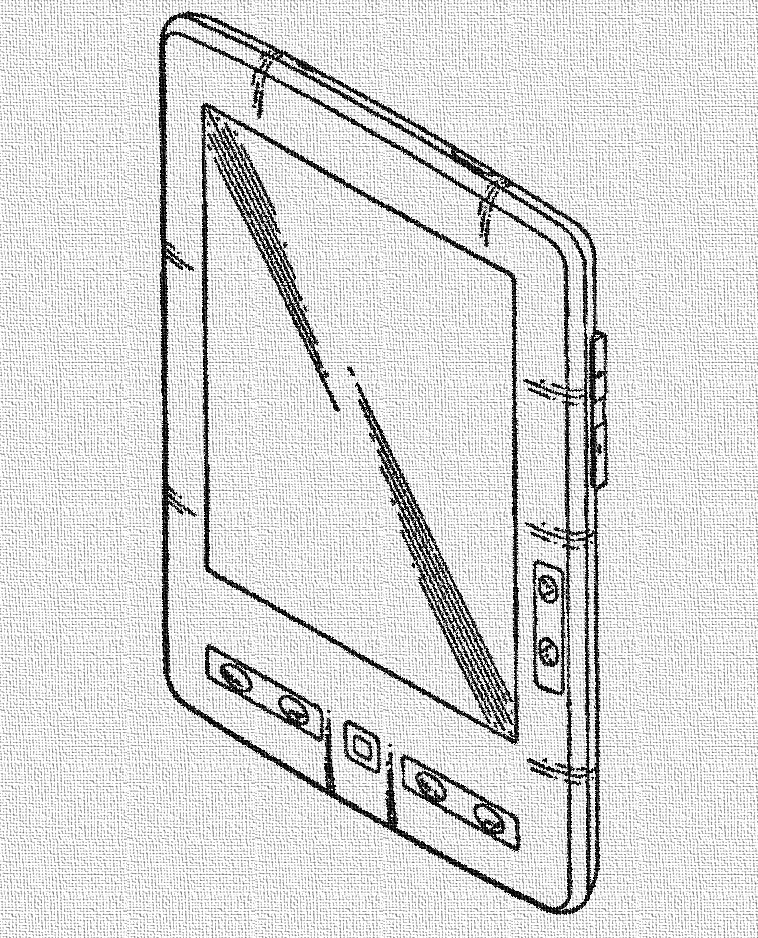
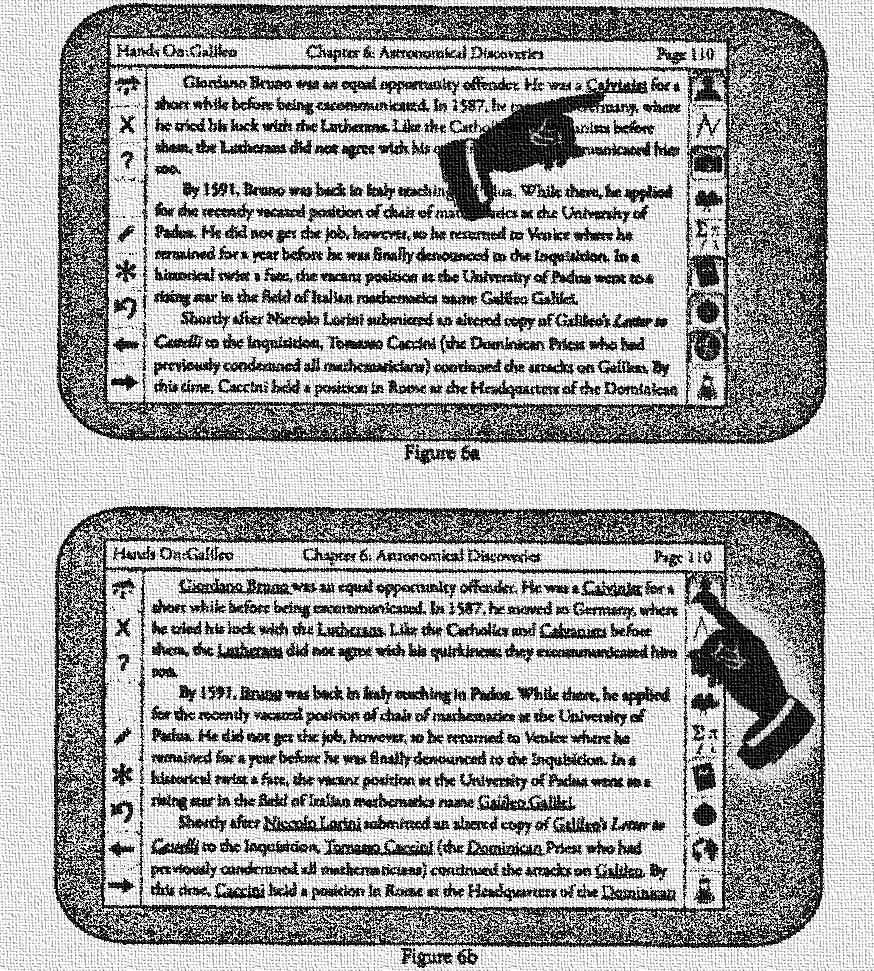
Где же присутствует решение? В читалках. Во всех. Вот типичный пример.

Применительно к этим устройствам такой подход оправдан. Дело в том, что дисплеи таких устройств, предназначенных для чтения, изготавливаются по технологии e-ink. А поскольку главная их фишка — это энергосбережение, то логично, что они должны ее обеспечивать. И разработчики непосредственно электронной бумаги реализовали это посредством жидких чернил, которые не требуют постоянного тока на поддержание цвета, а конструкторы читалок усилили эффект тем, что реализовали концепцию управления текстом таким образом, что максимального удобства читатель добивается, исключительно перелистывая всю страницу, а не прокручивая ее аналогично изображению на компьютере, смартфоне или планшете. В этом, кстати, просматривается определенный скевоморфизм. Ведь, по сути, в читалках копируется подход обычных книг, где перелистывание на следующую страницу возможно только после прочтения всего текста на предыдущей. Кнопки, кстати, не всегда механические:

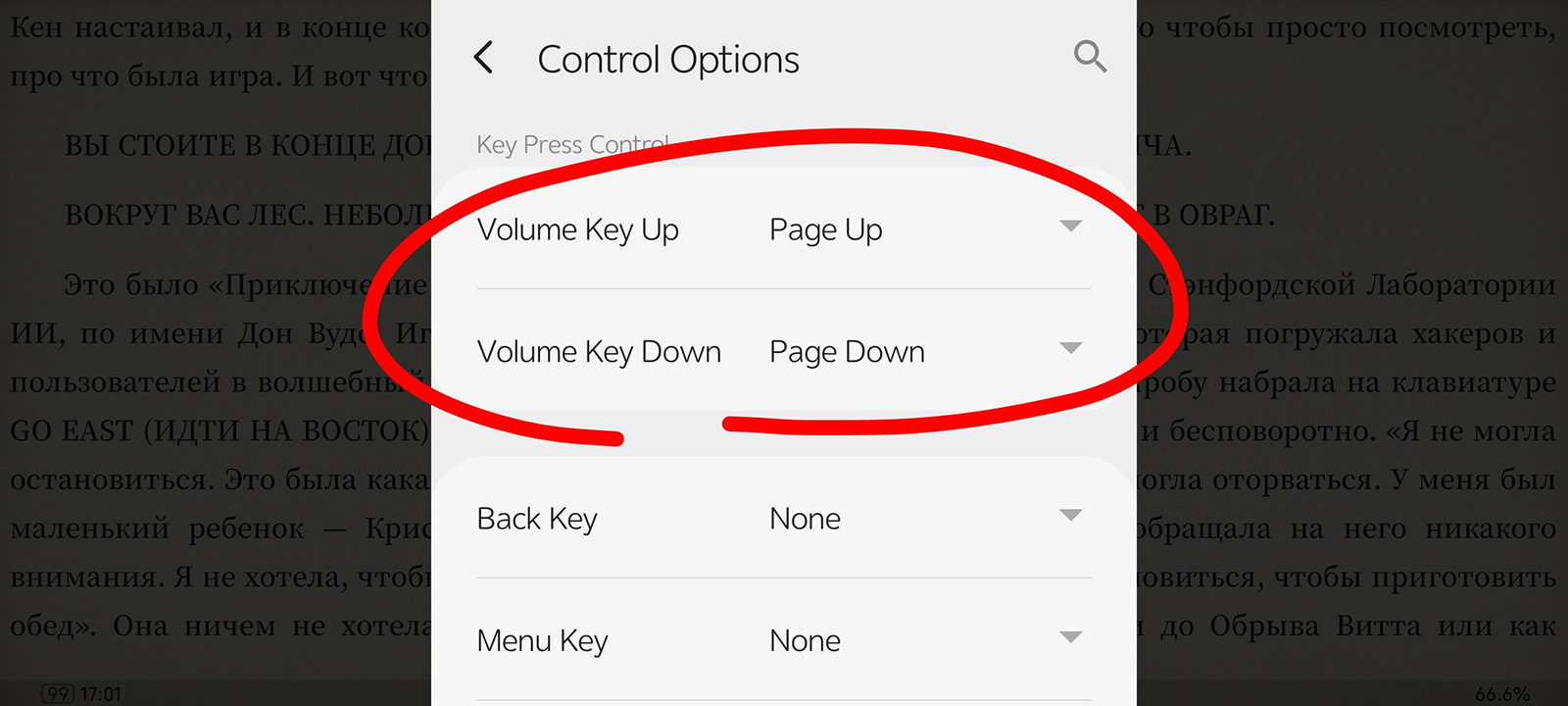
Все дело в том, что книги сегодня читают не только на специальных устройствах, но и на смартфонах и планшетах. Впрочем, многие программы предлагают назначить листание на клавиши громкости:

Я и сам пользуюсь этой настройкой, несмотря на то, что зоны экрана также настраиваются на листание касанием в верхней или нижней частях. Все из-за того самого перфекционизма. Дело в том, что в некоторых книгах главы не удается дочитывать с одного захода, а листание страницами иногда не останавливается на начале абзаца. Для этих целей есть функция точного позиционирования по строкам банальным скроллингом. А значит, иногда можно случайно коснуться экрана и невзначай листануть на все деньги. Потому перелистываю кнопками, стараясь минимально трогать дисплей.
Из совсем уж общеизвестных технических решений есть присутствующие на многих сайтах всплывающие кнопки, которые возвращают к началу текста:

Но это все полумеры. К тому же они не универсальны и, скорее, являются исключениями, нежели нормой. Другой вопрос, как это можно реализовать, чтобы функция не была способом, удовлетворяющим лишь немногих. И в этом смысле стоит вернуться к началу. Если верны предположения касательно того, что жесты не устраивают именно потому, что слишком длинные, частые и неточные, то, наверное, можно сделать их точными. Дело в том, что кнопки — это мусор. Особенно виртуальные. Идеальный конечный результат гласит: предмета нет, а функция выполняется. Кроме того, если у нас имеется задача PgUp/PgDn и Home/End, то это уже четыре кнопки. Если же необходимо, чтобы они прятались, то добавляется лишнее нажатие, чтобы они появлялись. И тут можно вспомнить еще один интересный прием. Есть такая программа Gesture Suite. Довольно гибкая в плане настройки. В ней можно задать точку на экране, откуда будет осуществляться жест, и повесить определенную кривую на запуск того или иного приложения. Попробуем учесть и ее опыт.
Осуществление изобретения
Пользователь, удерживая смартфон одной рукой, например, при поездке в транспорте, запускает информационный сайт в браузере и открывает одну из статей для ознакомления. Прочитав текст до конца страницы, он касается определенного места на экране и делает короткий свайп вверх. В этот момент страница сайта смещается таким образом, что в самой верхней части оказывается строка текста, которая следовала за последней строкой, отображаемой на экране до короткого свайпа вверх. Читая текст дальше, пользователь ощущает необходимость вернуться к ранее прочитанной информации. Он касается того же самого места на экране и делает короткий свайп вниз. Изображение на экране смещается вниз настолько, что первая строка, которая была на дисплее до короткого свайпа вниз, исчезает с экрана, а строка, которая предшествовала ей, оказывается в самом низу. Также в соответствии с дополнительным пунктом формулы изобретения пользователь имеет возможность настроить короткие жесты вправо и влево для перемещения в начало и конец строки соответственно. Кроме того, жесты вправо и влево могут использоваться для перемещения по изображению, например, в редакторе. В этом случае они будут работать аналогично вертикальному перемещению текста, только по горизонтали и для изображения.
Формула изобретения
1. Способ навигации по информации на электронном устройстве с дисплеем, состоящий в том, что:
- пользователь указывает размер зоны на дисплее, из которой будет осуществляться жест по экрану;
- пользователь назначает жестам команды.
2. Способ навигации по информации на электронном устройстве с дисплеем по п.1, отличающийся тем, что:
- пользователь указывает степень прозрачности зоны, из которой будет осуществляться жест по экрану.
3. Способ навигации по информации на электронном устройстве с дисплеем по п.1 и п.2, отличающийся тем, что пользователь имеет возможность изменять расположение зоны, из которой будет осуществляться жест по экрану.
4. Способ навигации по информации на электронном устройстве с дисплеем по п.1 — п.3, отличающийся тем, что упомянутые жесты представлены в виде жеста «вверх», соответствующего клавише «PgUp» ,и жеста «вниз», соответствующего клавише «PgDn».
5. Способ навигации по информации на электронном устройстве с дисплеем по п.1 — п.4, отличающийся тем, что упомянутые жесты представлены в виде жеста «влево», соответствующего клавише «Home», и жеста «вправо», соответствующего клавише «End».
6. Способ навигации по информации на электронном устройстве с дисплеем по п.1 — п.5, отличающийся тем, что упомянутые жесты осуществляются на сенсорном устройстве посредством касания пальцем экрана.
7. Способ навигации по информации на электронном устройстве с дисплеем по п.1 — п.5, отличающийся тем, что упомянутые жесты осуществляются посредством курсора при зажатой левой кнопке мыши.
8. Способ навигации по информации на электронном устройстве с дисплеем по п.1 — п.7, отличающийся тем, что зона,из которой будет осуществляться жест по экрану, подсвечивается при взаимодействии с пользователем.
Последние пару пунктов добавил потому, что уже у меня есть с этим сложность. Просматриваю файлы расширения .pdf бесплатной программой PDF24. И она как-то очень медленно листает колесиком страницы. Если менять скорость скроллинга страниц в настройках Windows, то становится неудобно позиционировать картинку для скриншота. Кликать же курсором в полосу прокрутки как-то не всегда получается прицельно, а при достижении ползунком курсора приходится смещать указатель и т.п. Здесь бы небольшое подсвечивающееся пятно было бы кстати. А еще можно было бы назначить на него запуск каких-нибудь приложений или сайтов из закладок, если речь идет о браузере.
Lecron, спасибо за идею. Жду комментария в тему изменения клика на жест.
Смелых идей, отличных изобретений и успешных продуктов. Удачи!