Привет.
Уверен, что все сталкивались с неприятием выбора разработчика, который он делал во время реализации своего изобретения. Это могут быть дизайнерские изыски оформления или какой-нибудь элемент конструкции, который не подходит исключительно вам. В случае смартфонов можно вспомнить блок камер. Apple сделала акцент на массивном выпирающем квадрате, и все принялись его копировать. Потом появились «шайбы». В дизайне этого элемента сегодня упражняются все. Мне кажется идеальным вариант, который использовали ASUS в Zenfone 10. Еще и экран компактный:

Выпирающую часть сегодня можно нивелировать с помощью чехла. Нацепил, и вот камеры уже в безопасности. И казалось бы, если уж даже для физических особенностей устройств придумали решение, то программные-то и подавно должны были обзавестись нужными настройками. Но нет. Однако прежде чем перейти к очередному «патентованию», давайте скажем пару слов про изобретение из прошлого выпуска.
Обратная связь
По сути, несмотря на поверхностность решения, было предложено полноценное AR/VR-устройство. Главным нововведением было использование позиционера, который бы помогал быстро надевать гарнитуру на голову без создания неудобств, и, что немаловажно, формируя естественную привычку. В качестве примера был показан жест с надеванием накладных наушников, висящих на шее. В принципе, к описанию претензий не возникло. Был интересный вариант, конструкция которого позволяла бы выводить изображение только для одного глаза. И это могло бы оказаться полезным. Я как-то сразу же вспомнил схожее устройство:
На видео выше можно видеть, что персонаж фильма использует шлем, где реализовано устройство вывода картинки, события с которой происходят в прошлом, но по месту нахождения героя. Однако при скоростной погоне на автомобиле полностью подменять реальность небезопасно. Именно для этого устройство вывода информации было выполнено в виде отдельных дисплеев. Из-за особенностей выводимого изображения, смешение его с картинкой из настоящего не будет способствовать повышению информативности данных, а только запутает персонажа. В случае же гарнитуры смешанной реальности, которую предлагает, например, Apple, выводимая перед глазами информация не будет сильно отвлекать пользователя и замещать собой картинку из реального мира. Только немного дополнит, без существенного искажения реальности. Потому мне кажется нецелесообразным вариант с разделением экранов. В комментариях приведите, пожалуйста, сценарий, где подобный ход был бы оправдан.
А вот что мы однозначно не учли, так это хрупкость, чувствительность и дороговизну оптических элементов, использующихся в подобных гарнитурах. И при ношении устройства на шее, как было описано в разделе «Осуществление изобретения», можно легко повредить линзы внутри корпуса. Ну или точно случайно заляпать каплями соуса из бургера или шаурмы в обеденное время. В идеале нужно такое решение, которое позволило бы взять гарнитуру в руку, поднести к глазам, а защитные элементы сами бы куда-нибудь девались, без перехватывания устройства, и без нарушения того сценария, который мы приводили. А еще было бы уместно и внешнюю поверхность с камерами защитить, чтобы она не царапалась об элементы одежды. Интересная, кстати, с технической точки зрения задача. Более того, исполнение вполне себе тянет даже на вау-эффект. С точки зрения формулы это будет выглядеть вот так:
4. Устройство смешанной реальности по п.1 — п.3, отличающееся тем, что корпус содержит шарнирно закрепленную крышку, выполненную с возможностью закрывать внутреннюю и внешнюю стороны корпуса.
На момент написания этого материала никаких предложений по поводу дизайнерского стиля создания иллюстраций изобретений не поступило, так что буду считать молчание согласием. И пожалуй, эту гарнитуру изображу первой. Как раз раскроются некоторые элементы, которые трудно объяснить словами. Постараюсь не затягивать.
Кстати, во время составления формулы мы не указали один важный момент. В описании он был, но в формулу не попал. Известность признаку мы придали, но все же лучше его защитить отдельно:
5. Устройство смешанной реальности по п.1 — п.4, отличающееся тем, что упомянутые механические элементы выполнены с возможностью корректировки положения электронных компонентов и дисплея внутри корпуса.
Это необходимо, чтобы при надевании гарнитуры не идеально ровно относительно глаз, оптические элементы все равно позиционировались бы правильно. Довольно.
Проблема
Про конструктивные особенности, которые можно менять с помощью чехлов, мы сказали. Остаются программные. Часто их можно легко решить с помощью сторонних приложений или настроек самой программы, но это удается далеко не всегда. Особенно если изменения конфликтуют, например, с временем суток. Выжигающий глаза белый цвет светлой темы какой-нибудь программы ночью даже на адаптивной подсветке легко может отогнать сон. И хорошо, если минут на пятнадцать. Однако иногда даже просто оформление интерфейса может быть неподходящим.
Уровень техники
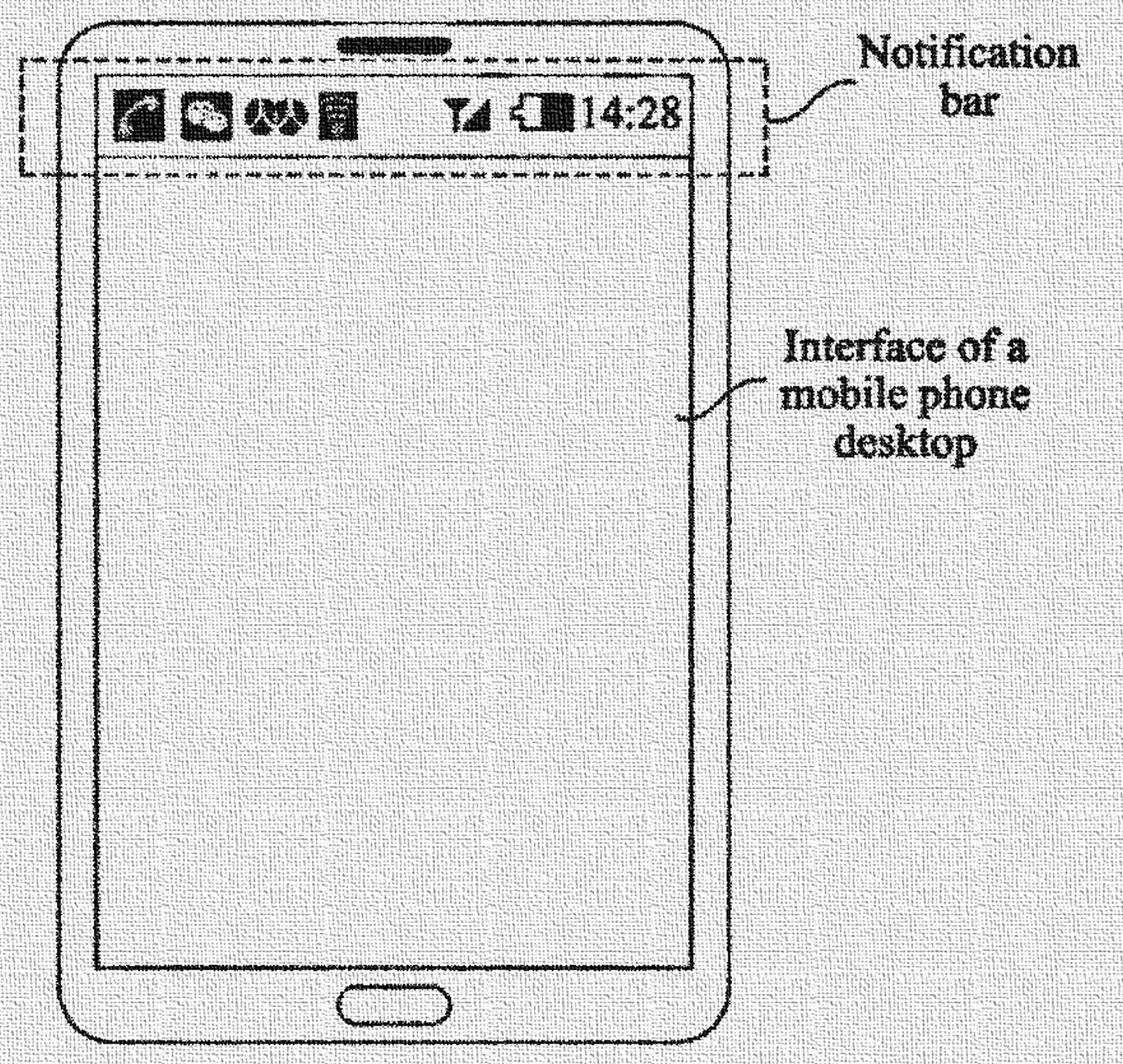
Итак, начнем, пожалуй, с самого базового изобретения, которое внедрили разработчики интерфейсов мобильных устройств, для реализации принципа «объекта нет, а его функция выполняется».

Да, это привычная нам панель уведомлений. Большинство управляющих элементов спрятано в небольшой полоске сверху экрана, где можно отображать входящие сообщения, время, звуковые режимы и т.п. Сначала подобная панель была видна постоянно, позднее ей сделали более продуманный режим отображения.

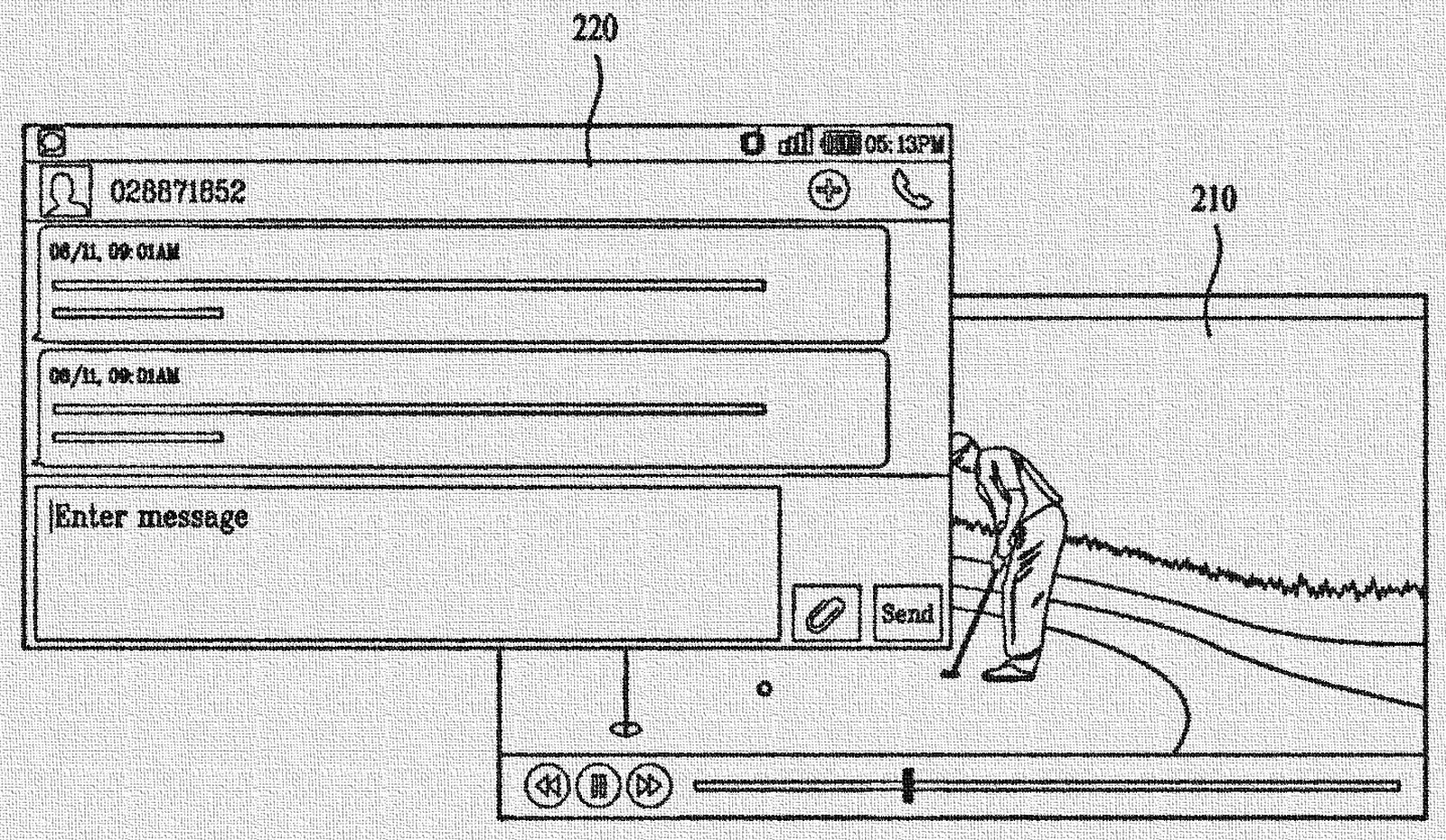
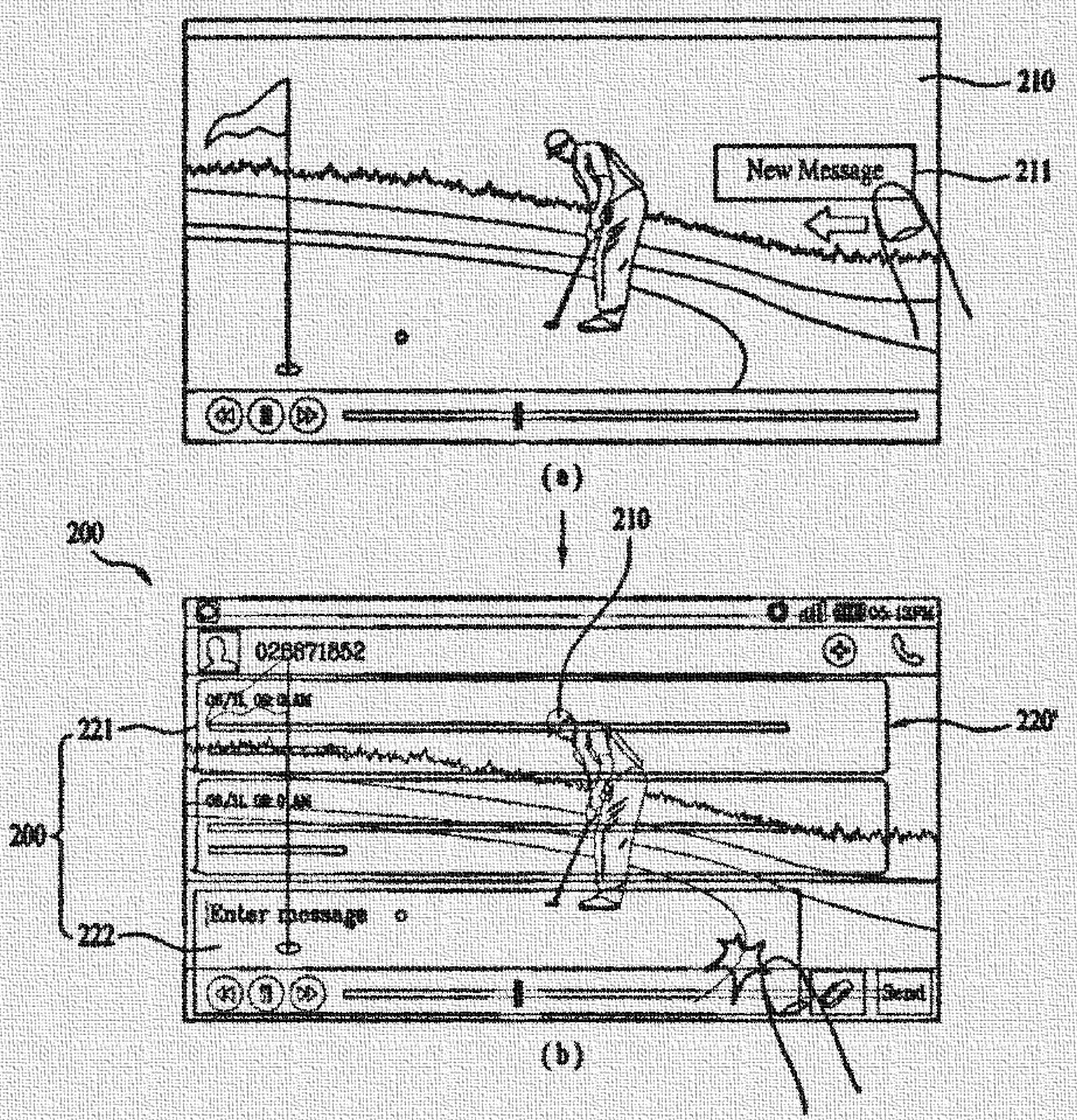
На иллюстрации выше можно видеть, что во время просмотра видео, панель прячется. Правда, когда она появляется вновь, то единообразие рушится. Позже разработчики придумали оригинальный способ, позволяющий максимально «усреднить» восприятие интерфейса.

В этом случае внезапные «вторжения» в процесс просмотра фильма всякими уведомлениями уже не выглядят резкими, и их можно с натяжкой назвать даже органичными. Но удобство взаимодействия с прозрачным интерфейсом сложно назвать абсолютным. На мой взгляд, это все равно, что работать на прозрачном экране. Будь мы роботами, умеющими отключать фокус зрения на заданном расстоянии — было бы удобно, но в реальности задний план сбивает.
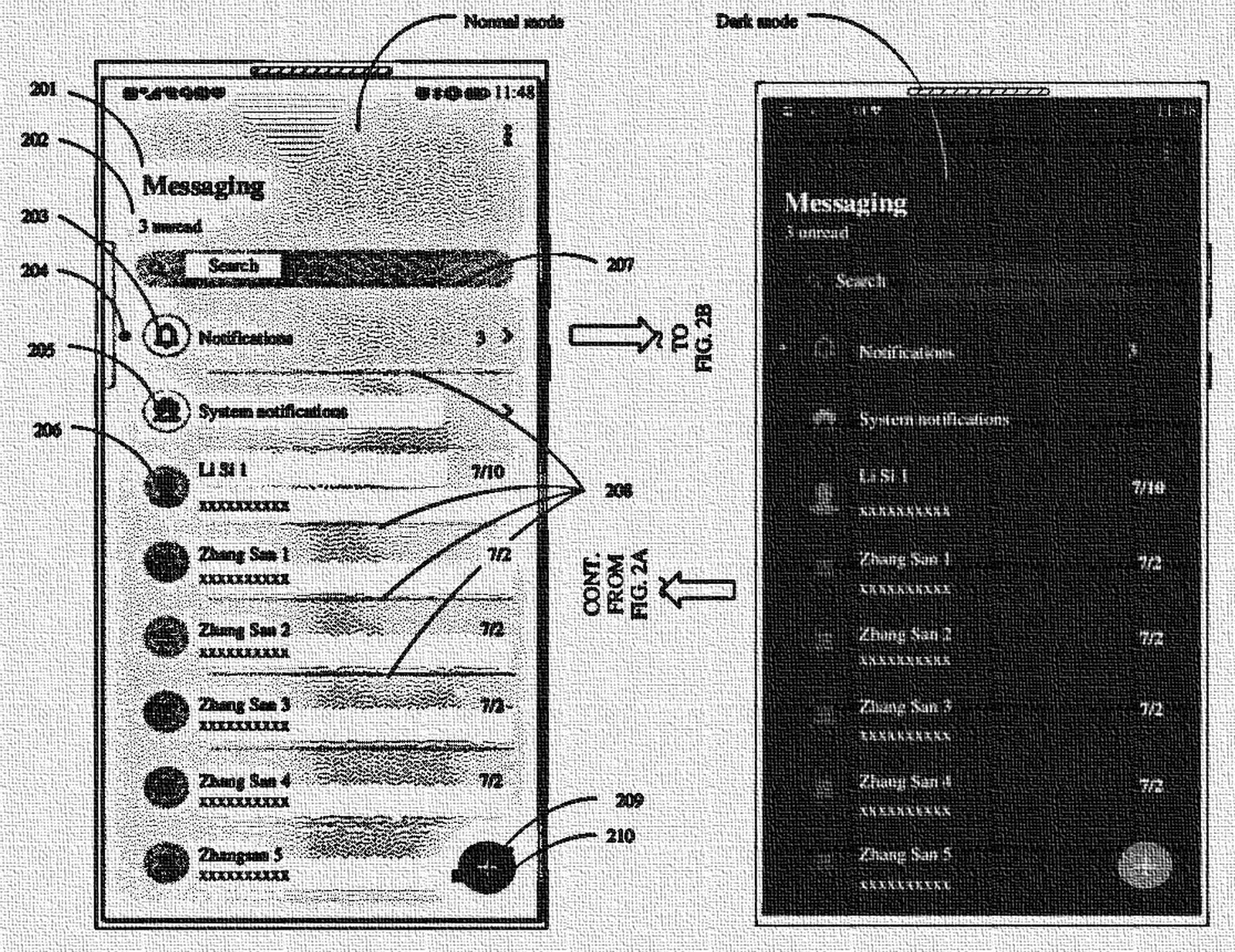
Есть и другой вариант. Подобный прием используют как разработчики программ, так и крупные производители.

Способ может быть реализован как в ручном режиме, так и применительно ко времени суток. Временные интервалы часто можно менять. Многие разработчики даже корректируют интерфейс в зависимости от установленных обоев на рабочем столе. Однако есть вещи, которые до сих управляются вручную.

Существует множество клавиатур, которые позволяют менять цвет, размер и форму кнопок. Есть максимально кастомизируемые. Доступны разные способы ввода, но ни одна клавиатура не умеет менять свой дизайн под конкретное приложение. Если я ошибаюсь, то поправьте. Буду признателен за название такой клавиатуры. Некоторые из интересных вариантов мы, кстати, обсуждали:
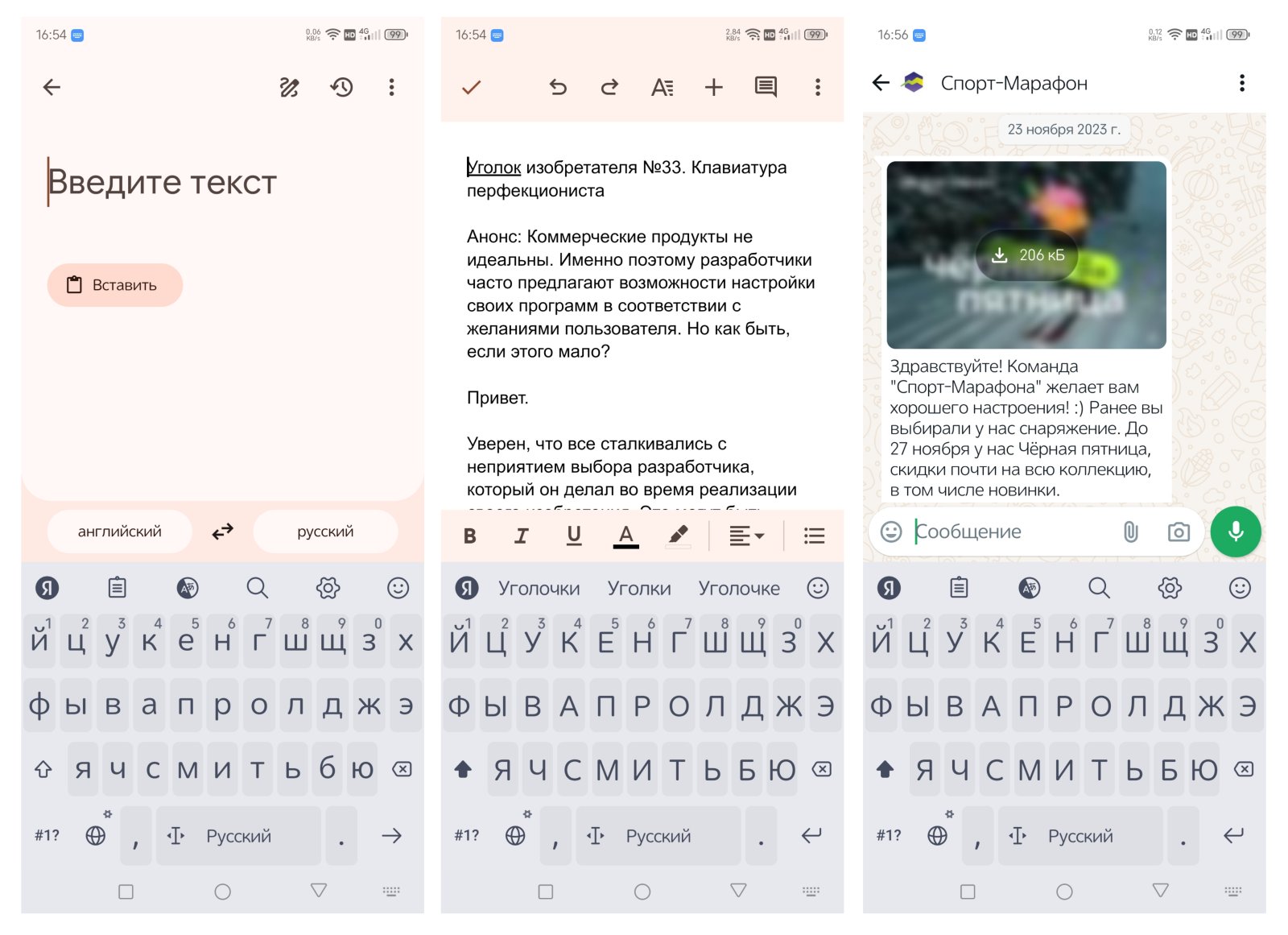
Казалось бы, нелепая проблема. Неужели так сильно мешает? В стандартных приложениях нет. Обычная серая тема клавиатуры как-то теряется. Отдельные элементы сливаются, и все выглядит органично.

Но как только дело доходит до сторонних приложений, ситуация быстро меняется. Особенно если вы проявили инициативу и подкорректировали цветовую гамму. И тут уже глаза цепляются за каждый штрих и переход. Ни о каком плавном скольжении взглядом по элементам речь не идет. Запинаешься постоянно. Более того, пространство мысленно делится на клавиатуру и приложение.

Думаю, что все уже поняли, к чему сводится мое предложение. Перейдем к описанию.
Осуществление изобретения
Пользователь запускает приложение, например, для обмена сообщениями. В приложении активирована темная тема, где интерфейс настроен с использованием исключительно темных цветов. Для создания сообщения пользователь касается окна для ввода текста. Появляется клавиатура. Цвет клавиатуры подстраивается под цвет интерфейса приложения и копирует отдельные элементы вроде интенсивности теней, скруглений кнопок, прозрачности отдельных элементов, шрифта и т.п. После использования приложения для обмена сообщениями пользователь переходит в приложение для доступа к социальной сети. Там предустановлена светлая тема интерфейса. Коснувшись окна поиска, например, нужной группы, появляется клавиатура для ввода текста, которая отображается уже в отличных от приложения для обмена сообщениями цветах. В данном случае клавиатура копирует интерфейс приложения социальной сети. Также в зависимости от предпочтений пользователя, клавиатура имеет расширенные настройки, которые отличаются ручными индивидуальными установками клавиатуры для каждого из приложений, где она может использоваться.
Таким образом, мы видим два способа реализации адаптивного интерфейса клавиатуры. В первом случае все происходит в автоматическом режиме. Но, как мы все понимаем, автоматика может давать сбой. Или нам может не нравиться выбор разработчиков. Для этого у нас есть второй случай, когда мы можем частично изменить дизайнерское решение разработчиков, изменив цветность клавиатуры, которая, в общем-то, тоже является частью большинства приложений, как выпадающее меню или панель инструментов.
Формула изобретения
1. Виртуальная клавиатура для мобильных устройств, отличающаяся тем, что выполнена с возможностью копировать элементы интерфейса приложения, в которых она используется.
2. Виртуальная клавиатура для мобильных устройств по п.1, отличающаяся тем, что копирует цветовую гамму приложения, в котором используется.
3. Виртуальная клавиатура для мобильных устройств по п.1 и п .2, отличающаяся тем, что копирует форму кнопок приложения, в котором используется.
4. Виртуальная клавиатура для мобильных устройств по п.1 — п .3, отличающаяся тем, что копирует шрифт приложения, в котором используется.
5. Виртуальная клавиатура для мобильных устройств по п.1 — п .4, отличающаяся тем, что выполнена с возможностью создания пресетов для отдельных приложений.
И так далее и тому подобное. Детали того, каким именно будет данный алгоритм, мы оставляем за скобками. Концептуальной идеи, схожей с озвученной, мне в патентах не попалось, а частные решения могут иметь право на жизнь даже после патентования общих.
Скажите, а вы пользуетесь тонкой настройкой интерфейса? А цветовые темы меняете? Поделитесь своим чувством прекрасного. Нам интересно знать предпочтения наших читателей.
Смелых идей, отличных изобретений и успешных продуктов. Удачи!