|
Новые модели:
Huawei Mate 30 Pro
Huawei Mate 30
iPhone 11
iPhone 11 Pro
iPhone 11 Pro Max
Samsung Galaxy Note10+
Samsung Galaxy Note10
Honor 8S
BQ 2818 ART XL+
BQ 1846 One Power
Xiaomi Mi A3
Huawei P smart Z
Huawei Y5 (2019)
Huawei P30 lite
Samsung Galaxy A80 (2019)
Новые обзоры:
Samsung Galaxy S10 Lite
Samsung A51
Panasonic TOUGHBOOK P-01K
HTC Wildfire E1 и E1 Plus
Redmi Note 8T
Vivo V17
Samsung A20s 2019
Oppo A9 2020
BQ Magic S
Philips S397
|
Обзор возможностей Opera Mobile 10 betaНа примере браузера для ОС Windows MobileБраузер Opera Mobile стал для коммуникаторов на платформе Windows Mobile стандартом. Уже больше года почти все производители устанавливают вместо IE на свои устройства разные версии Opera Mobile 9.x. Наверняка многие пользователи ждали появления «десятки» и хотят узнать, чем она отличается от «и так удобного Opera Mobile 9.5» и нужно ли переходить на новую версию с ее выходом? Обо всем этом мы поговорим в обзоре возможностей браузера Opera Mobile 10 beta. Поддерживаемые стандартыПоддержка браузером стандартов проверялась наиболее простым (хотя и не самым точным) методом, при помощи загрузки тестовой станицы, созданной специально для определения возможностей мобильных браузеров.
Для начала тестирования заходим с аппарата в браузере на страницу http://www.w3.org/2008/06/mobile-test/ и ждем, пока она прогрузится. После этого сверяем полученные результаты (таблица квадратов, в зависимости от цвета каждого квадрата зависит, поддерживает ли браузер тот или иной стандарт) с представленной на сайте страницей их расшифровки. Эту страницу проще открыть на компьютере.
Из приведенных на странице тестов браузер Opera Mobile 10 прошел все кроме двух: «iframe inclusing of XHTML-served-as-XML content» и «contenteditable». Желающие узнать детали могут пройти по ссылкам выше. Браузер поддерживает стандарты CSS, CSS2 и CSS3, Ajax, HTTPS, динамическую анимацию. На практике браузер корректно отображает все современные сайты, включая web 2.0 сервисы и порталы, такие как Google Maps и Яндекс карты, почтовик Gmail и другие сервисы компании Google (Календарь, Google Reader). Все эти сайты работают в Opera Mobile 10 точно так же, как в браузере на настольном ПК.
Проблем с поддержкой разных кодировок (в том числе для русского языка) в программе нет. Браузер Opera Mobile 10, как и предыдущая версия, автоматически адаптируется к разрешению дисплея устройства, на которое он установлен. Если это широкоформатное разрешение, например 240x400 или 480x800 точек, проблем также не будет. Экспресс-панельВ предыдущей версии для запуска браузера можно было задавать загружаемую по умолчанию страницу. В Opera Mobile 10 использована другая схема, как и в настольной версии, это т.н. экспресс-панель. При запуске браузера вы видите строку для ввода адреса, поле для начала поиска (в версии браузера для СНГ по умолчанию будет поиск от «Яндекс»), а все оставшееся пространство занимает экспресс-панель, состоящая из девяти миникартинок закладок.
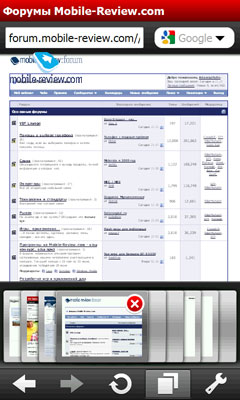
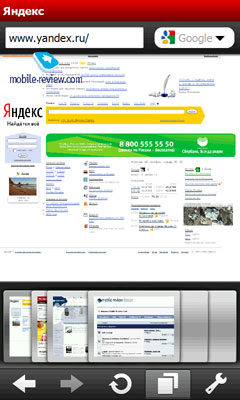
При клике на миникартинку начинается загрузка сайта. Если пользователю нужно начать загрузку другого сайта, достаточно выбрать в нижней панели иконку вкладок. Ее реализация заслуживает отдельного внимания. ВкладкиВ версии Opera Mobile 9.5 можно было держать открытыми до трех вкладок, немного, но обычно этого хватало. Правда, переключаться между ними было не очень удобно, но люди привыкли. В Opera Mobile 10 ограничений по количеству открытых вкладок нет, точнее, оно, вероятно и есть, как минимум теоретическое, но я не стал загружать одновременно более 12 вкладок, так что не скажу, работают ли 20 или нет.  Система переключения вкладок сделана в браузере очень удобно, на мой взгляд. Есть иконка в нижней части, при нажатии которой появляется небольшое меню, примерно на четверть экрана, в нем собраны миникартинки открытых вкладок с сайтами. Эти миникартинки накладываются друг на друга так, что вы видите небольшой кусочек каждого сайта, вполне достаточный, чтобы понять, что это за сайт. Очевидно, что если у вас открыто 10 вкладок, то в этой карусели из миникартинок будет уже сложно что-то разглядеть.
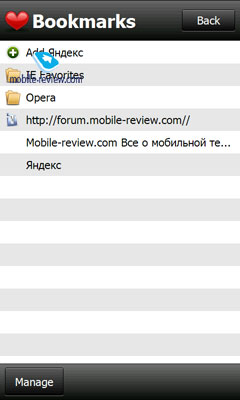
 На этот случай можно, удерживая палец на первой миникартинке в данной панели, вести его вправо или влево, при этом миникартинка, на которой палец будет в данный момент времени, увеличивается, так что найти определенный открытый сайт становится более-менее просто. Можно возразить, что система совсем не удобная, но в рамках мобильных устройств, на мой взгляд, это практически идеальное решение при условии, что пользователь может открыть с десяток вкладок и захочет перемещаться между ними. Для закрытия вкладки возле каждой миникартнки есть соответствующий значок (крестик). Единственный замеченный мною недостаток относительно системы вкладок, так это прожорливость браузера. Причем, даже при 10 открытых вкладках Opera «ест» все те же 4.5 МБ оперативной памяти, как если бы была открыта одна или две вкладки. Зато загрузка ЦП браузером при десятке открытых вкладок порой возрастает до 75 %, а в этом случае само устройство начинает работать медленно. Но, надеюсь это проблема бета версии и к релизу финальной «десятки» ее решат. ЗакладкиБраузер позволяет сохранять неограниченное число закладок. Для их просмотра нужно зайти в одноименный раздел меню. Каждая закладка имеет заголовок, который виден в списке, а также значок (обычно это иконка, которая отображается возле адресной строки). Как правило, значок подгружается в закладки после того, как выбранная страница полностью загрузилась браузером, правда, как и в предыдущей версии браузера, в «десятке» значки не всегда сохраняются в закладках.
 В меню закладок есть функция добавления новых сайтов в список. В этом же окне можно удалять отдельные закладки или целые папки.
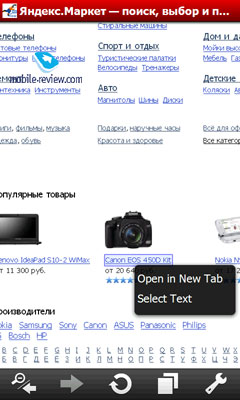
Закладки можно сохранять не только в общем списке, но и создавать для отдельных сайтов папки внутри меню закладок. Это удобно, можно разделить сайты на рабочие, развлекательные и прочие, как это обычно происходит при работе на компьютере. Отмечу, что как и в версии 9.5, в Opera Mobile 10 нет возможности создания резервной копии закладок. Обработка нажатий, выделение ссылокЛюбую ссылку в браузере можно открыть двумя способам. Первый, простым кликом по ссылке, в этом случае ссылка начнет загружаться в текущей странице. Второй способ, удерживание пальца или пера на ссылке пару секунд, затем появится специальное меню, в котором можно выбрать открытие ссылки в новой вкладке.  Если браузер установлен на устройство без управляющих клавиш, то выделять ссылки придется простыми нажатиями. Для аппаратов с джойстиками, трекболами и другими элементами управления в браузере есть курсор, с помощью которого можно выделить даже самые мелкие элементы на странице.
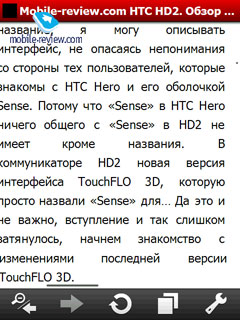
В режиме отображения страницы в оригинальном размере при помощи перемещения курсора также можно выбирать часть сайта, которую вы хотите увидеть в выбранном масштабе. Отображение страницАлгоритмы отображения страницы в браузере, как и в предыдущих версиях отличные. Есть две варианта отображения: мобильный вид или стандартный. С мобильным все просто, содержимое странички вытягивается в трубочку и отображается в максимально удобном для чтения на небольшом экране виде.
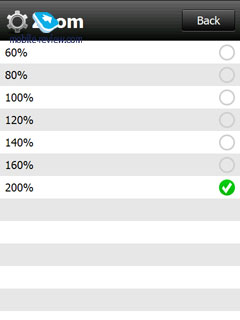
 В стандартном варианте страница отображается «как есть», то есть так, как бы она показывалась браузером вашего настольного компьютера. При этом при масштабировании (увеличении или уменьшении) страницы она автоматически перерисовывается для наилучшего отображения текста. По сравнению с Opera Mobile 9.5 в «десятке» ест одна важная особенность, если раньше пользователь был волен масштабировать страницу как ему угодно, то теперь есть только общий план (сайт отображается «как есть») и увеличение до выбранного масштаба. А выбирать его нужно в настройках соответственно тому, в каком масштабе вам наиболее комфортно читать текст.
 То есть сама возможность гибкого масштабирования осталась, но теперь она не так очевидна и пользоваться этой системой постоянно не получится, в любом случае нужно вначале выбирать значение масштаба, чтобы затем постоянно увеличивать страницы до этого значения. Не скажу, что стало удобнее, стало проще, да, но на мой взгляд, это какое-то надуманное упрощение, которое не требовалось. Старая система была удобнее. Как и прежде, при масштабировании текст автоматически выравнивается в удобный для чтения столбик. Корректировка масштаба текста ведется по всей странице и если текст в одной части сайта масштабирован под ширину страницы, то, перейдя в другую часть сайта, вы снова увидите такой же хорошо отформатированный под ширину экрана текст. Даже в том случае, если он другого размера. Например, на нашем сайте это может быть колонка новостей (справа), текст обзора (по центру) или разделы сайта. При просмотре одной части сайта текст в других также масштабируется для лучшего отображения.
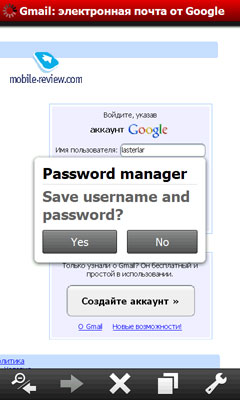
Индикаторы вашего положения на странице есть как и в предыдущей версии. Отображаются они только тогда, когда вы прокручиваете текст, то есть что-то делаете со страницей. Индикаторы, это черная точка справа и полоса внизу, по этим элементам можно понять, в какой области сайта вы находитесь. Это удобно, когда вы сильно увеличили страницу от ее оригинального разрешения и хотите, не меняя масштаб, перейти в другую область данной страницы.  При вводе адреса действует автоподбор, браузер предлагает варианты из списка посещенных вами страниц.  Дополнительные возможностиБраузер поддерживает cookies, что позволяет сохранять идентификацию на различных сайтах, форумах, не вводить свои пароли каждый раз заново.  В этой функции мне не понравилось отсутствие вопроса о том, сохранять ли пароль только для страницы или для всего сервера (такая возможность была в версии 9.5.). Порой бывает необходимо сохранить пароль только для определенной страницы, в Opera 10 происходит сохранение для всего сервера, насколько я понял. Вероятно, разработчики решили идти по пути максимального упрощения интерфейса, чтобы пользователь получал как можно меньше вопросов от программы во время ее использования. Сохраненные пароли, а также историю посещения страниц и cookies всегда можно удалить.
Наверное, именно с желанием сделать браузер проще (а может и со статусом беты) связан тот факт, что в Opera Mobile 10 в меню отсутствует менеджер загрузок. Не подумайте, что его здесь нет, менеджер загрузок присутствует и с его помощью можно, как и раньше, загружать разные данные, будь то архивы, установочные файлы или что-то еще. Однако если ранее всегда можно было заглянуть в меню загрузок, то теперь сделать этого нельзя. При закачке файла пользователю предлагается выбрать папку, в которую файл будет загружаться и все. Далее в окне происходит закачка, ее можно свернуть, но развернуть обратно уже не получится, в таком случае браузер только оповестит пользователя о завершении закачки, а сам процесс просмотреть не получится .Это неудобно в сравнении с тем , что было ранее, когда вы могли в любое время проверить сколько процентов файла загружено, а сколько осталось. Среди настроек есть возможность блокировки всплывающих окон, она стандартна и присутствует во многих современных браузерах, включая версии для мобильных устройств. Помимо основных стандартов браузер без проблем отображает WAP страницы.
Браузер поддерживает отображение flash, соответственно, проблем с просмотром разнообразной flash-анимации на сайтах, в том числе баннеров, нет. Одно из новшеств «десятки», функция сохранения страниц. Загружаете страницу и затем нажимаете кнопку save в меню «Saved pages», после этого просмотреть содержимое загруженной страницы можно даже если в аппарате отсутствует подключение к сети. Функция интересная и вполне может оказаться востребованной у некоторых пользователей.
Еще одна полезная функция – поиск текста на странице. Найденный текст при этом подсвечивается маркером.
Opera Turbo. Принцип действия как в браузере для настольных систем: данные, перед тем как попасть на экран пользователя, проходят сжатие на специальном сервере, картинки, в частности, ужимаются очень сильно и по качеству становятся ужасны. Скорость работы при этом увеличивается незначительно, а вот потребление трафика снижается заметно, поэтому если не хочется использовать Opera Mini, а трафик не резиновый, можно включать в «десятке» функцию Opera Turbo, чтобы экономить потребление трафика. Скорость работыБыстродействие браузера во многом зависит от типа устройства, на которое он установлен. В моем случае это был, преимущественно, коммуникатор HTC HD2 с GPRS/EDGE подключением. Не могу сказать что все «летало», это невозможно при загрузке тяжелых сайтов через сеть оператора, но скорость работы была неплохой, точно не хуже, чем в Opera Mobile 9.5 Навигация по самой странице происходит плавно, без лишних рывков, фрагменты страницы, еще не догруженные браузером, скрываются фоновой сеткой вместо черного экрана. И, конечно же, отмечу, что если вы, как и я, любитель держать открытыми 10+ вкладок, то к некоторым тормозам вам, скорее всего, привыкнуть все же придется, по крайней мере в бета версии. ВпечатленияЧестно говоря, впечатления двойственные. С одной стороны – в «десятке» есть несколько новых и действительно полезных функций. Например, после знакомства с системой перелистывания вкладок и знания того, что в Opera 10 их можно открыть много, а не три, едва ли найдутся те люди, которые постоянно используют мобильный браузер и не захотят перейти на «десятку». С другой стороны, лично мне путь упрощения некоторых функций (полоса масштабирования, возможность отправки ссылок по email или в сообщении, отсутствие меню диспетчера загрузок и меню выбора типа сохранения пароля) кажется немного неправильным. Да, с одной стороны это полезно: больше людей смогут начать пользоваться браузером, изучить его и понять. С другой стороны, а как же огромное количество существующих обладателей коммуникаторов с Opera 9? Ведь часть из них наверняка активно пользовалась указанными функциями, некоторых из которых в «десятке» теперь нет, а другие были упрощены. Хотя, быть может, на пути беты к финалу разработчики что-то еще поправят и часть недостающего функционала вернется? Общий вывод очень простой и совершенно предсказуемый – в Opera Mobile 10 улучшены две самые главные функции: работа с вкладками и поддержка отображения большого их числа. Добавим сюда все стандартные возможности браузера: удобное отображение текста и его корректировка по размерам экрана, поддержка всех разрешений и традиционная бесплатность браузера. И еще одно маленькое преимущество в копилку Opera, когда речь заходит о Windows Mobile устройствах. Это стандартный браузер IE на некоторых Windows Mobile аппаратах, при работе с которым 5-10 минут у многих пользователей появляется желание заменить это на Opera Mobile. И правильно. Браузер Opera Mobile 10 beta тестировался на коммуникаторах HTC HD2 (экран WVGA 800x480 точек) и Asus-Garmin nuvifone M20 (экран VGA 640x480 точек). Артем Лутфуллин (artem.lutfullin@mobile-review.com) Есть, что добавить?! Пишите... eldar@mobile-review.com |
Новости: 13.05.2021 MediaTek представила предфлагманский чипсет Dimensity 900 5G 13.05.2021 Cайты, имеющие 500 тысяч пользователей из России, должны будут открыть местные филиалы 13.05.2021 Amazon представила обновления своих умных дисплеев Echo Show 8 и Echo Show 5 13.05.2021 МТС ввел удобный тариф без абонентской платы - «МТС Нон-стоп» 13.05.2021 Zenfone 8 Flip – вариант Galaxy A80 от ASUS 13.05.2021 Поставки мониторов в этом году достигнут 150 млн 13.05.2021 Состоялся анонс модной версии «умных» часов Samsung Galaxy Watch3 TOUS 13.05.2021 Tele2 выходит на Яндекс.Маркет 13.05.2021 OPPO представила чехол для смартфона, позволяющий управлять устройствами умного дома 13.05.2021 TWS-наушники с активным шумоподавлением Xiaomi FlipBuds Pro 13.05.2021 В России до конца следующего года появится госстандарт для искусственного интеллекта 13.05.2021 ASUS Zenfone 8 – компактный флагман на Snapdragon 888 12.05.2021 Компания Genesis представила внешность своего первого универсала G70 Shooting Brake 12.05.2021 В России разработан высокоточный гироскоп для беспилотников 12.05.2021 В Россию привезли новую версию смарт-часов HUAWEI WATCH FIT, Elegant Edition 12.05.2021 Раскрыты ключевые особенности смартфона POCO M3 Pro 5G 12.05.2021 Honor 50: стали известны дизайн и другие подробности о смартфоне 12.05.2021 Чипсет Exynos 2200 от Samsung будет устанавливаться и в смартфоны, и в ноутбуки 12.05.2021 МТС начала подключать многоквартирные дома к интернету вещей 12.05.2021 iPhone 13 будет толще и получит более крупные камеры по сравнению с iPhone 12 12.05.2021 Xiaomi договорилась с властями США об исключении из чёрного списка 12.05.2021 Xiaomi выпустила обновлённую версию умного пульта Agara Cube T1 Pro 12.05.2021 Игровые ноутбуки с NVIDIA GeForce RTX 3050 Ti уже в России! 12.05.2021 Индийский завод Foxconn сократил производство в два раза 12.05.2021 Lenovo отказалась от очного участия в предстоящем в июне Mobile World Congress Подписка |